话说昨天在写在线素描的时候,想着给画布加上些网格,就跟PS里面的一样。但是用canvas画是不行的(注:不是它不行……),图片又让我不齿,就作罢了。

今天想着要不尝试着用CSS3画一个,找了些资......
话说昨天在写在线素描的时候,想着给画布加上些网格,就跟PS里面的一样。但是用canvas画是不行的(注:不是它不行……),图片又让我不齿,就作罢了。

今天想着要不尝试着用CSS3画一个,找了些资......
例牌的唠叨
想当年哇,刚写编程的时候,做页面想用些绚丽的效果,可那个时候不会js,才刚学java,哪那么快搞股这么多东西呢。无奈只好google搜(当年google这愣头青还才跑进中国呢),找了一大堆,不是运行出错就是只支持ie,真是坑爹啊~~
当年菜单特效很流行,好像没有动画就不能进菜单家门了。在google N久之后,我也终于找到一个滑动背景效果的代码。不懂原理,也用得不亦乐乎。
......
倒倒苦水
做完这个小玩意之后,我觉得,我一定是闲得蛋疼才做的。嗯,一定是的。
话说昨天今天加班,下午下班前总算把临时变更的需求完成的七七八八了,昨晚又爬了一趟南山,累的不行...
想起某个产品说的,工作累了,就写写代码,休息一下 =_=||
好了,言归正传。下午偶然看到一个jquery+css3实现的时钟,挺漂亮的,突然觉得是不是也可以用纯css3整一个,于是乎...先看......
话说,CSS3的事实标准出来那么久了,很多属性都开始去掉私有前缀了,如 box-show。如果你还不知道box-show是什么,那只能说你是个正常人类,不是前端攻城师,可以离开这里回去地球了。
既然你还在继续看到这,那么你可能知道box-shadow,不过我还是要讲概念,^_^。 box-shadow,顾名思义就是盒子阴影,可以给一个块级容器加上阴影或者发光效果。效果如下:
话说,很久很久以前,一直到不久前,浏览器原生的checkbox(复选框)的样式大部分都不能改的,在各个浏览器中的外观和行为都不一致,这是一件相当让人蛋疼的事。
而在那个远古的蛮荒时代,还生活着一种叫攻城师的生物,每天被产品经理们强迫着,想方设法让checkbox外观一统江湖,苦不堪言。
在那个时代,css2和dom level2风行,却对checkbox束手无策,苦逼的攻城师们只能......
该方法用到主要特性是 gradient
gradient只有ff和webkit内核的浏览器有支持,不过目前都还是私有的,不知道何时才能标准化
在ff和webkit的调用方式都还不一样,具体可以看这里和这里,说明的很清楚了
ie可以用滤镜达到效果,一如既往的无视它
来看看效果先:
废话少说,先上图:

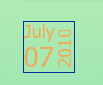
当然了,transform属性目前的ie不支持,但那不关我事。
传说也可以用滤镜解决,具体办法到google搜"css 垂直排列日期"就有......
下午在看《ajax权威指南》,看了多级菜单部分,想了想,觉得可以用纯CSS做一个。
用了CSS2的子对象选择符“>”和伪类“hover”,可以IE6不支持子对象选择符,除A之外的标签页不支持hover,所以无视IE6,咱们做web前端的已经被IE6害的够惨的了。
兜远了……直接上图,想要多少级就多少级。